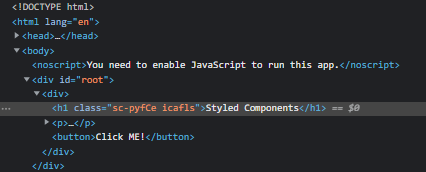
css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow
Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub

styled-components does not inject styles in head · Issue #2254 · styled- components/styled-components · GitHub















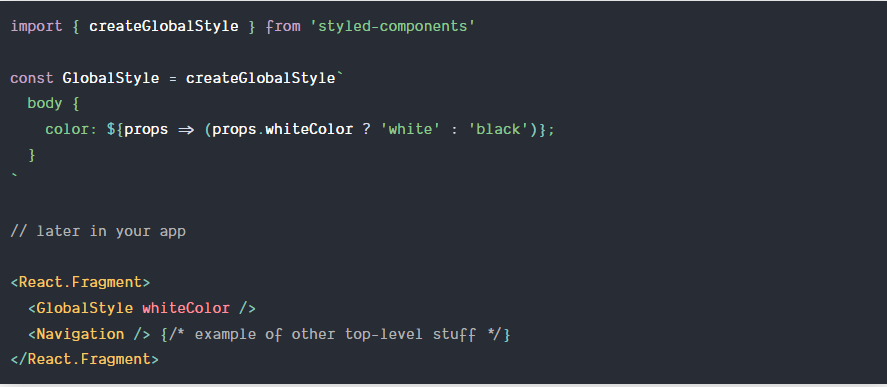
![React 핵꿀팁]global style 적용하기 (styled-component) - YouTube React 핵꿀팁]global style 적용하기 (styled-component) - YouTube](https://i.ytimg.com/vi/pnABbcGAa3s/maxresdefault.jpg)