Background no-repeat; is causing the background to cut in half when the window is not tall enough - HTML & CSS - SitePoint Forums | Web Development & Design Community

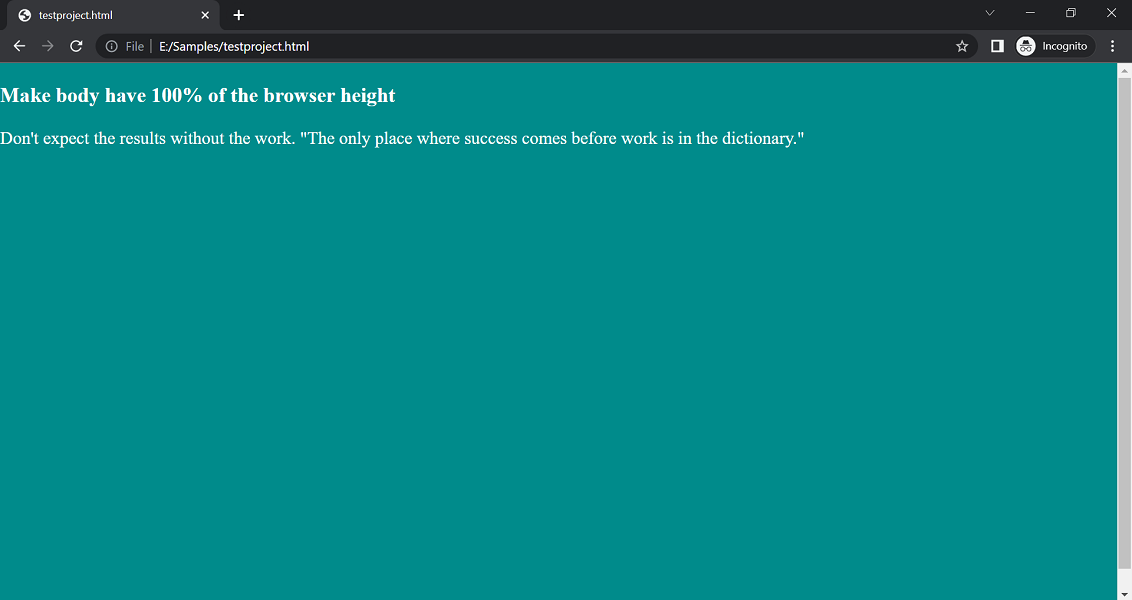
no html element seems to stretch the whole height of my page and i cant tell if its because of djangos templating : r/djangolearning

Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X




![Div in dash not full screen [solved] - Dash Python - Plotly Community Forum Div in dash not full screen [solved] - Dash Python - Plotly Community Forum](https://global.discourse-cdn.com/business7/uploads/plot/original/2X/c/c67d836c3829b457c58bb0d2d69911c94016bf7f.png)






:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)